-
What is Iterazer?
Iterazer is a tool for the creation of highly complex structures using simple multitouch interactions. It can be used to create abstract graphics, but one of the main purposes of its development was to test new interaction methods.
One can experiment with space and structure much more direct than with a typical mouse. The current version of Iterazer runs on iOS, Android and Windows tablets and can be downloaded on the respective stores.
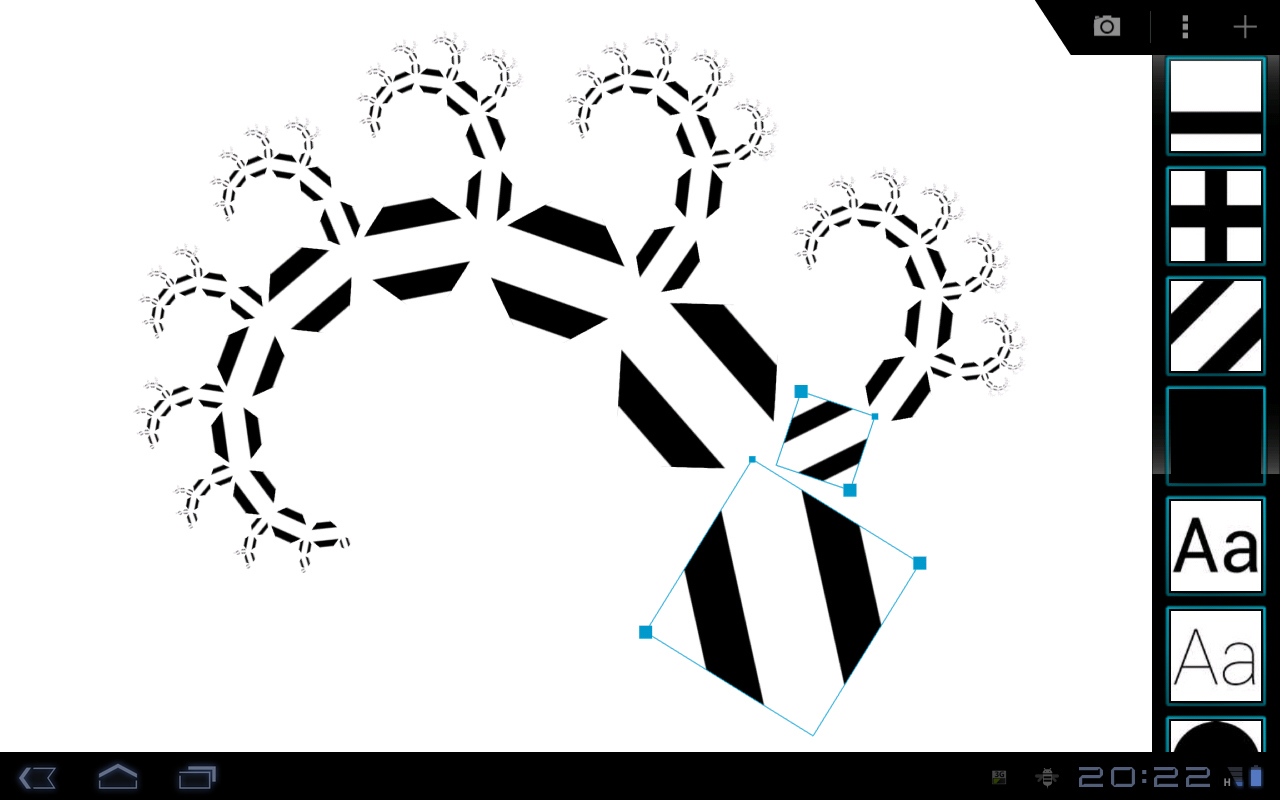
 The editing interface of Iterazer.
The editing interface of Iterazer.
Iterazer features a gallery mode, where the user can arrange his creations as he likes, not as a folder structure dictates him. From there, new images can be created by moving things around instead of changing numbers. In addition, different graphical elements can be used.
-
Why Iterazer was created
Iterazer is work of Felix Herbst. It was created as part of his Bachelor's Thesis in Multimedia|Virtual Reality Design at Burg Giebichenstein University of Art and Design Halle.
A lot of research was done into areas such as multitouch interfaces (did you know that multitouch research goes on for at least thirty years?), gestures and natural user interaction. Besides, a lot of technical challenges had to be solved, and the idea was to release Iterazer to the public once completed to see how that works.
-
Mathematics
The mathematical basis for Iterazer are so-called iterated function systems. These were made popular by Michael Barnsley in 1981, when he created the popular fractal fern. They are mostly used for generating plant-like structures, and an average IFS image has bright colors and does not look very promising.
There exist two general approaches to use them, either in an iterative mode which is able to generate a complete recursive structure, or in a deterministic mode which only shows a few steps of the system. One main property is the compactness of the system, which means that every transformation makes things smaller, not bigger.
Iterazer takes another approach, based on the deterministic variant, without the compactness constraint. Thus you can not only create organic things, but a vast range of different self-similar images. These can look like cityscapes, boats, clouds, plants, or completely abstract with only a glimpse of self-similarity. It combines this with the possibility to use different graphical elements to create even more complex and interesting images, and with a pure black-and-white design to experiment with form, not color.
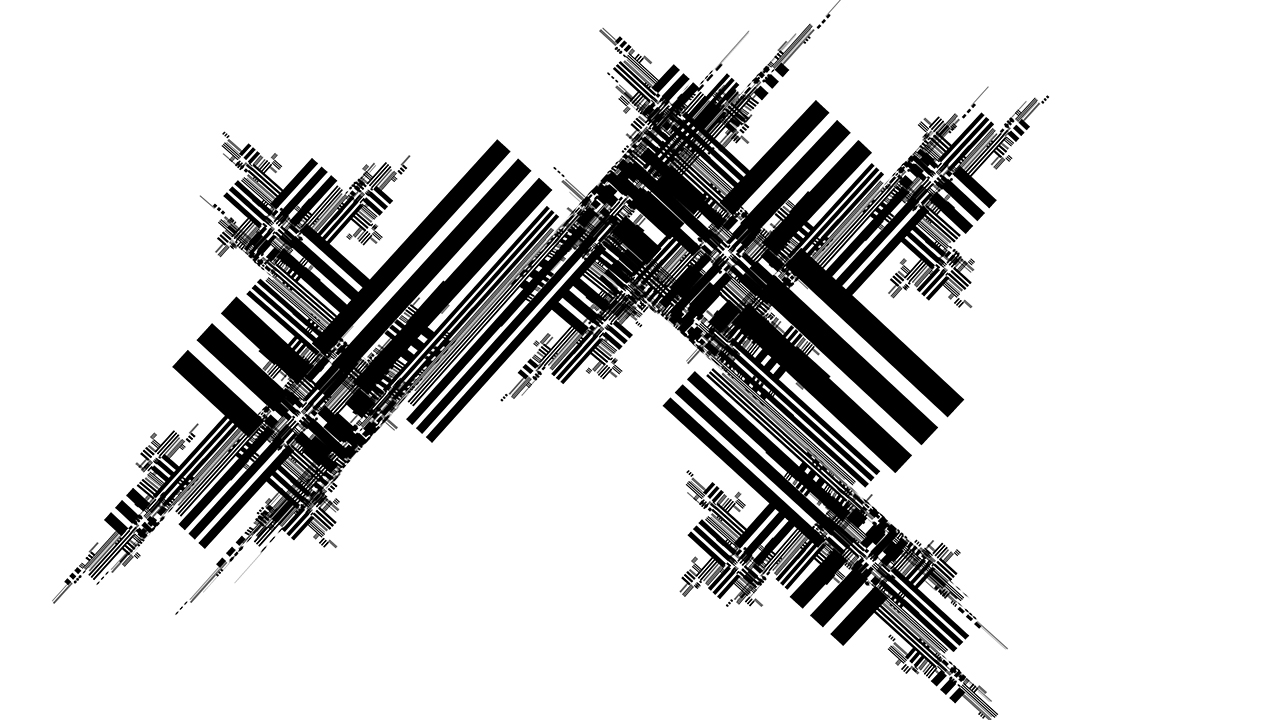
 Try to create that with a classical IFS software!
Try to create that with a classical IFS software!
-
Technology
Warning: technical details ahead!Iterazer is created using Unity3D as rendering backend and development platform. Most of the core functionality is selfmade, e.g. asynchronous threaded image loading, multitouch interaction with infinite objects, efficient management of huge meshes and more. It uses NGUI for most of its "classic" interface elements.
Contact me if you want to know more.
-
This website
- Application design, Unity3D development, Java development: Felix Herbst
- Web design and frontend: Felix Herbst
- Backend development: Alexander Schulze
- Research (way back in 2005/2006): Felix Herbst and Ulrich Zorn, see Function System Iterazer





